Good starting point: https://developer.android.com/guide/components/fundamentals
Finally a live event again. 95 tech talks, 5 simultaneously for 3 days, 1200+ Android Developers, 87 Speaker by over 50 different companies participated.
Topics ranged from `new` technologies, e.g. Jetpack Compose, KMM to how to improve productivity, testing, build times, API design. In short: how to become a better developer.
This time with 25 Checkitos. My whole android developer team was there.
We even had our own booth which lead to a lot of interesting conversations what we do and how CHECK24 works.
I've participated on the GDE coding challenge. It's a pretty cool idea. over the course of the entire droidcon, everyone can participate and code for 15 minutes which can now be found here.




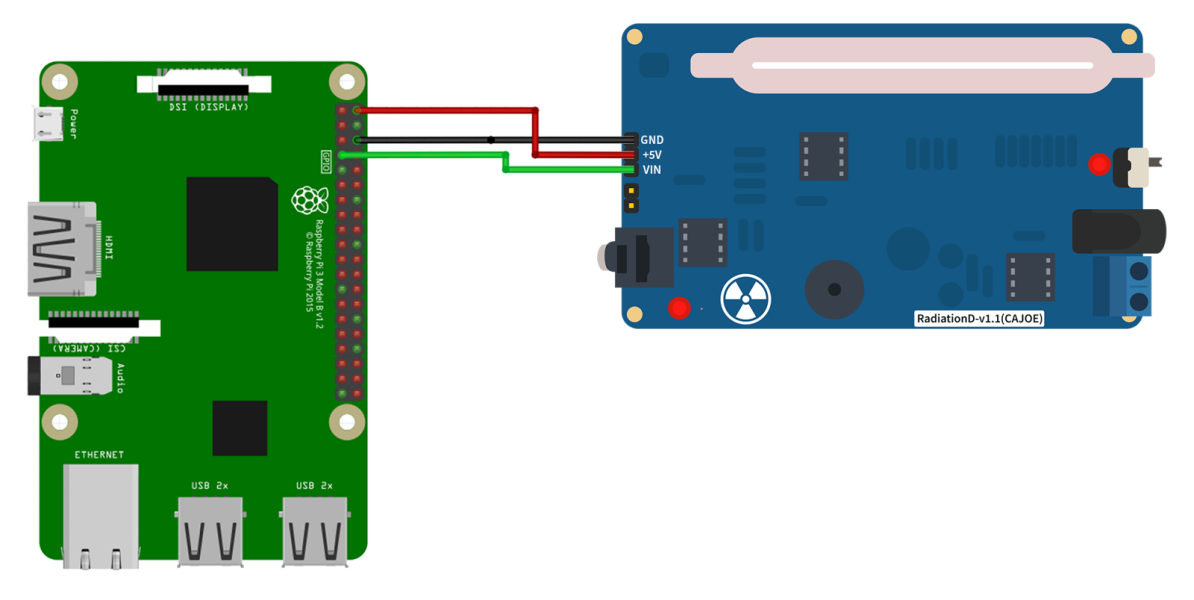
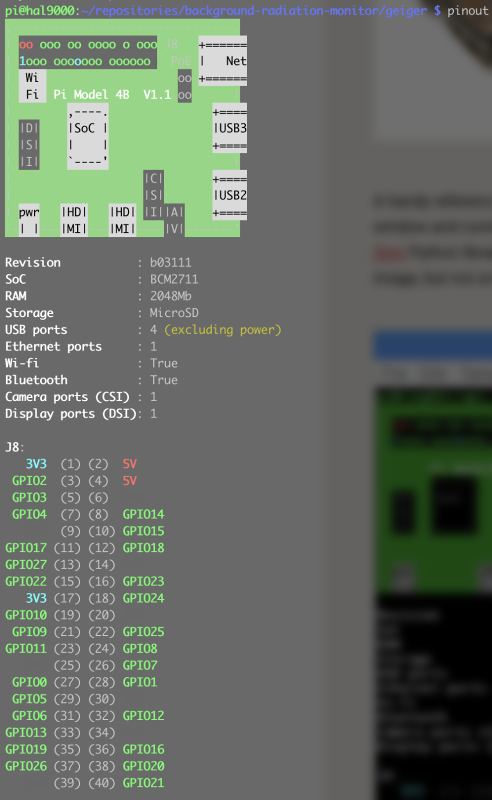
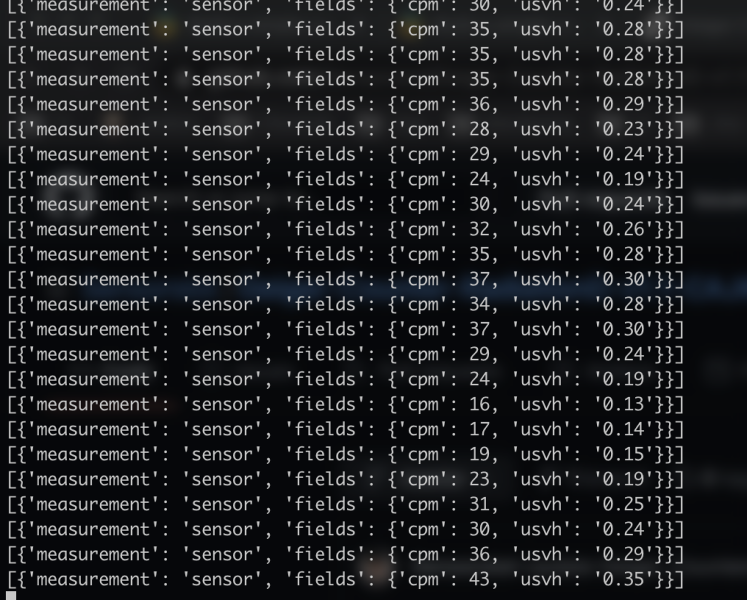
Is that a lot? Not really. 0.1 μSv is also known as BED (Banana Equivalent Dose)
Here is a great video to get radiation into perspective:
Short summary of this really well written article:
The defining feature of MVP is that data is communicated back to the view imperatively.
HEAD is a pointer to a commit (usually master) so when you checkout your repository the commit which HEAD points at will be checked out. Usually you'd want it if when checking out you want a different branch or tag to be checked out.
You can take a look at what it's pointing out by issuing the following command:
And you'll probably see something like the following: origin/HEAD -> origin/master
You can delete HEAD if you don't need it (although it doesn't do any harm being there) by issuing the following command:
Note: on github there is already an checkbox you can check under Settings > Options.

The two following medium articles are explaining the best strategy
How to export clean .svg icons with SketchTips for exporting vector assets from Sketch to Android
Design best practices for Android mobile App (with SketchApp)